You build a stunning portfolio website and now want to showcase your work to the world. You know some amazing platforms like AWS, Azure, and Bluehost for hosting but you’re tight on budget and looking for something extremely cheap as low as $0. How does this sounds? Hosting a website for free? Yes, you heard it right. You can deploy your static website for free and this is a how-to guide for hosting website on GITHUB PAGES with a custom domain for free. It’s easy and won’t take more than more than 10 minutes.

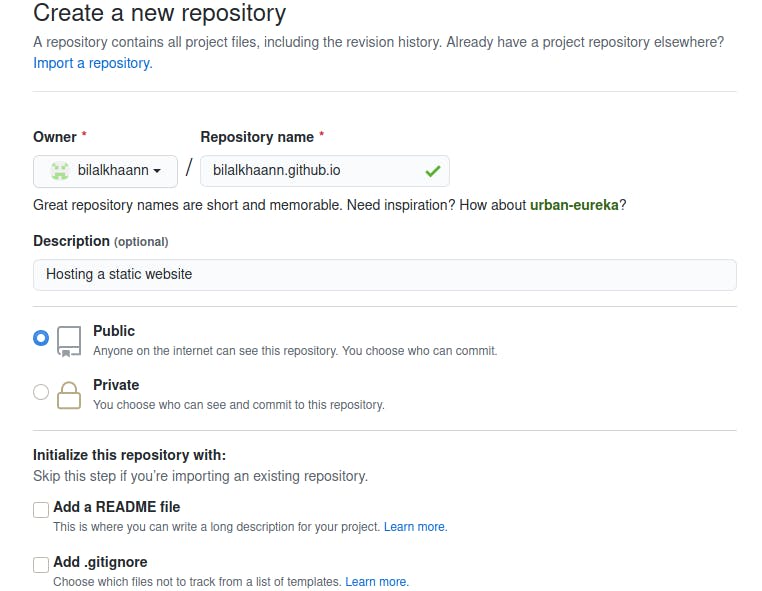
1- Create a new Repository
Create a new repository with your username concatenated with github.io. In my case it’s bilalkhaann.github.io
 New repositry
New repositry
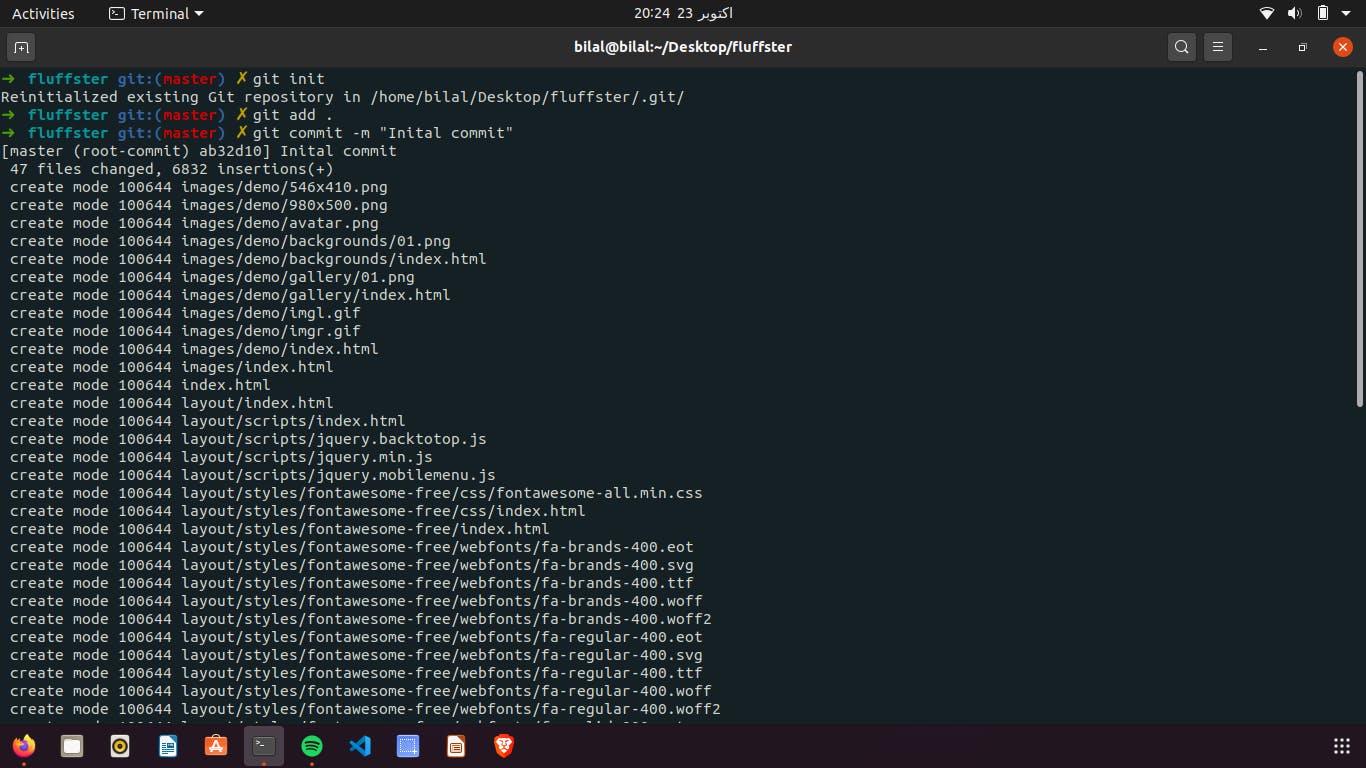
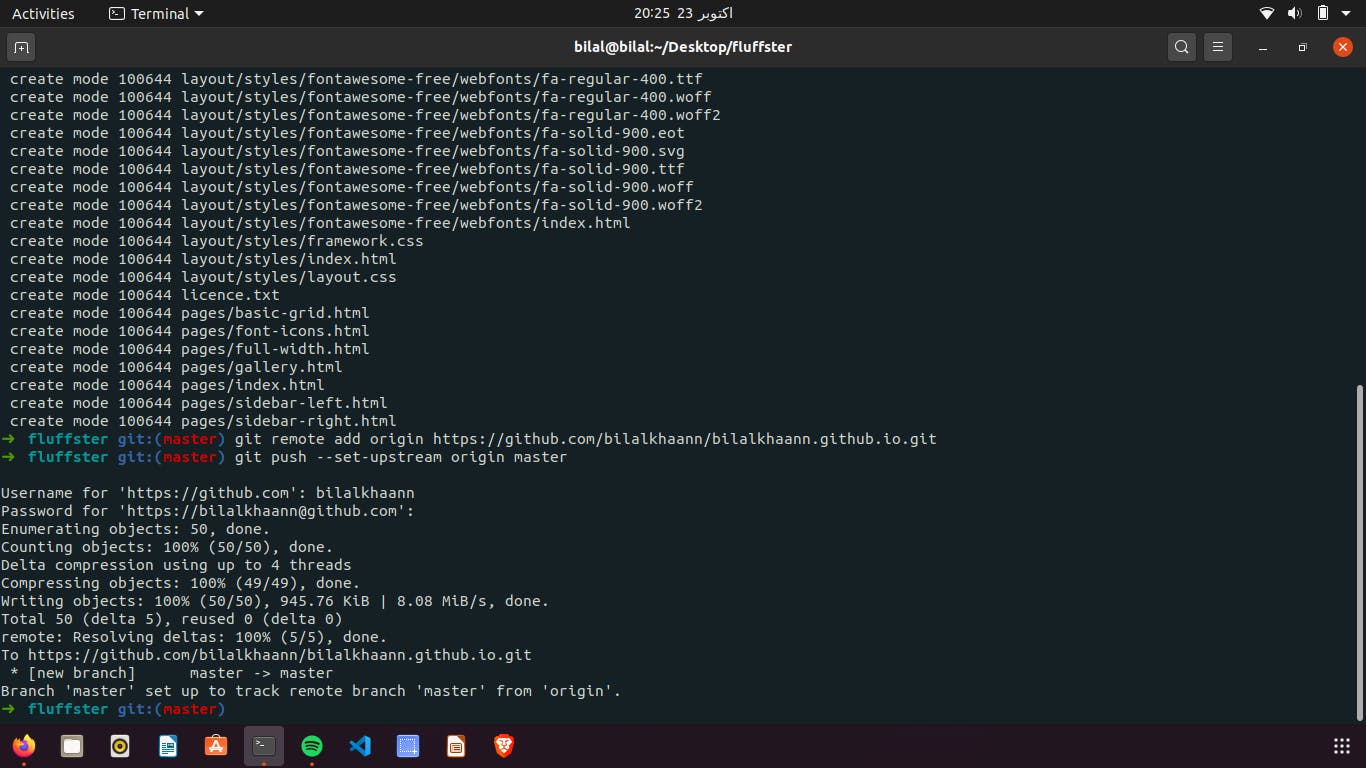
2- Push the code
Push the code using Terminal or Command Prompt which ever suits for you. The process remains the same like pushing any other repository and can be found *here. The webstie I’m deploying is open source and available at free-css **here*.

 n
n
That’s all for deploying. Website has been successfully deployed and is live. Anyone can visit by typing your (In my case, it’s **https://bilalkhaann.github.io**).
But we’re not yet finished. We have to assign a custom domain. I bought a domain (12rulesforlife.com) through Azure App Service but you can any registrar of your choice. The process remains the same.
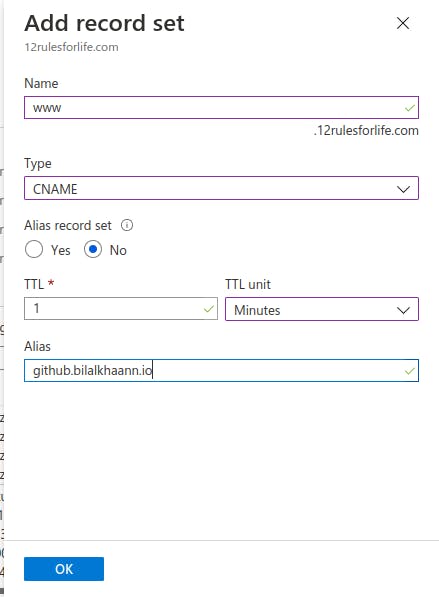
3- Configure the DNS.
You can set up or update certain DNS records in your registrar and your repository settings to point the default domain for your GitHub Pages site to a custom domain.
Head over to create a new CNAME record in your DNS and type your github URL in alias.
 set a new CNAME record
set a new CNAME record
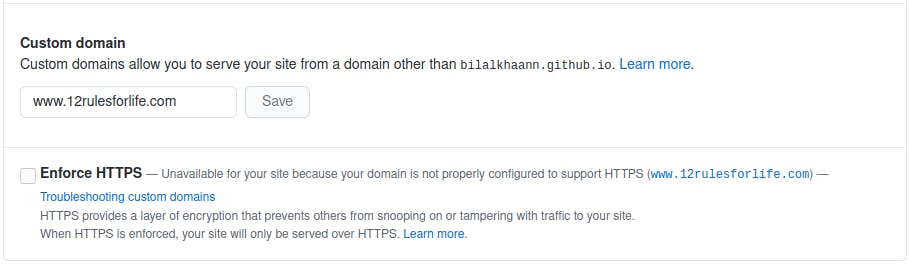
Now type the domain in custom domain settings in your github repository settings.

That’s all for deploying the custom domain to your website.
So that’s it! I hope you found it helpful, and also I hope that you have a nice day.
Till next time :) Happy Learning.
If you liked this article make sure to 👏 it below, and follow me on Twitter here